SYSTEM DEVELOPMENT with AI
開発姿勢 ― 私たちが大切にしていること
私たちは、システム開発を「作ること」よりも「共に考え、実現していく課題解決のひとつ」と捉えています。
お客様が抱える不安をひとつずつ解消し、安心してプロジェクトを進められるように、
見える化による安心感の共有・
互いの理解からはじまる共感・
品質向上の徹底と透明性・
問題や課題に対する誠実なコミュニケーション・
継続的なサポートと改善
の5つの観点を軸に、誠実で分かりやすい開発を心がけています。
1. 見える化による安心感の共有~最先端な要件定義
抽象的な説明ではなく、実際に「見て・触れて・確かめられる」形で進めます。
初期段階からプロトタイプ(試作)やモックアップを活用し、デザインや操作イメージを共有します。
さらにPoCで概念実証を行いながら完成形を早い段階で確認していきます。
曖昧な部分を具体的にするための努力は惜しみません。

2. わかりやすい説明と共感
お客様の本当の目的や業務上の課題などをしっかりと共有させていただきます。
「なぜその機能が必要なのか、どのように運用したいのか」を正しく把握したうえで
つくるべきものを明確に定義することができます。
共に考え、最適解を導く“伴走型”の開発を実現します。

3. 品質の裏付けと透明性
設計・テスト・レビューのプロセスを明確にし、品質を「数字」と「仕組み」で保証します。
開発の進行状況はタスクボードや共有ツールで常に可視化し、
「今どこまで進んでいるか」「次に何をするか」をお客様と共有します。
また、セキュリティやバックアップ体制も整え、安心して利用できる堅牢な基盤を提供します。

4. 問題や課題に対する誠実なコミュニケーション
問題や課題が発生した際には、原因と解決策を明確に提示し、最後まで責任を持って対応します。
「できません」ではなく、「どうすればできるか」を常に一緒に考える姿勢を大切にしています。
トラブルや仕様変更の際も、誠実な説明と迅速な対応を心がけ、信頼できるパートナーとして伴走します。

5. 継続的なサポートと改善
納品はゴールではなくスタートです。
システムの運用状況を継続的に見守り、継続的に課題改善を行います。
変化する環境や業務に合わせて進化できる“生きたシステム”を目指し、
持続可能な運用と成長を支援します。

お客様と共に、未来を形にする
私たちは、単なるシステム開発ではなく、お客様の想いをかたちにするパートナーでありたいと考えています。
常にシステム開発に対して真摯な姿勢で取り組み、
技術の進歩と共に成長し続けるシステム開発を実現します。
最新のお知らせ

プロトタイプ(試作)とPoC(概念実証)
プロトタイプ(Prototype)とは、「完成前に作る試作モデル...

見える化による安心感~最先端な要件定義
要件定義ってそんな簡単ではないです。 まずは見える化...

コミュニケーション
人間関係やチームでのコミュニケーション方法(伝え方・傾...

システム開発とは
システム開発とは、企業や組織が抱える課題を解決したり、...

AIをAPIで利用する、から、エージェントとして自律させる
「AIをAPIで利用する」から「AIエージェントを自立させる」...

人生の成長を支えるための行動としては、何が重要だと思いますか?
「成長を支える行動」は、才能や運よりも継続的な“習慣”や“姿勢...

ランサムウェア攻撃に関する情報をまとめてみました
大手企業が、システムをのっとられて稼働できなくさせられ...

感情編 ~ Human Writing 100 — 「人間らしい文章の100の条件」
先に言っておくと、100の条件もいらない。20程度あれば十分...

ウェルビーイングってなに?
「ウェルビーイング(Well-being)」とは、直訳すると「よく在...

Human Writing 100 — 「人間らしい文章の100の条件」
AIチャット(生成モデル)に“人間らしい文章”を出力させる...
iPLUS ONEサービス体系

System Design
要求整理・課題分析・要件定義をしたい方へ
システム化の方向性を明確にし、関係者全員が共通の理解を持てるよう、動作を確認できる試作(プロトタイプ)を作成して早期に検証を行います。 また、デザインや構成を確認するための見た目のモデルとしてモックアップも併用し、完成後に認識のずれが生じることを防ぎます。 これまでのように、読み切れず理解しにくい大量のドキュメントを作成するのではなく、必要な情報に限定してドキュメント化を行い、合意形成のプロセスそのものを見直します。 要件定義は新しいUI/UXの方向性を決定するうえで極めて重要な工程であり、ユースケースに基づいた業務要件の洗い出しや整理を通じて、システム化における課題を早い段階で明確にしていきます。 さらに、AIによる支援を活用することで、複雑な構想であっても開発コストを抑えながら実現可能性を高め、結果として全体的な開発費用を大幅に削減することが可能となります。

System Builder
WEBアプリケーションシステムを手軽に開発・構築したい方へ
WEBアプリケーションシステムを手軽に開発・構築したい場合スモールスタートをお勧めします。フェーズをわけて、安定的にサービスを公開していきます。 最初は基盤とデータベースを中心としたサーバサイド側を固めて、APIによるインタフェースを用意したあと、一気にユーザ側の画面を提供していきます。要件定義のプロトタイプ開発の時点で、ある程度実装されていますので開発スピードは圧倒的に早いです。 サーバサイドは PHP/Laravel、フロントエンドはReact/Next.jsという構成により、自動生成できる部分が多数ありますし、すでに生成して用意されている部分も多数あることが強みです。 弊社の開発費用は、世間の相場価格の1/3~1/5で実現しますが、逆に、より堅強なシステムを短納期で開発します。人間がやるべきではない部分はAIのサポートを最大限利用しますので、圧倒的な差別化を図って実現可能にします。

System Conveni
手軽にすぐ使えるシステムを選んで導入したい方へ
必要な機能を選んで即利用可能な、コンビニで商品を買うような感覚でシステムを使えちゃうサービスです。2026年1月サービス開始を予定しています。 とにかく自分であれこれやるには時間がない、システムとかお任せしたいひと、でも予算の負担は極限まで抑えたいというスタートアップしたばかりや 少数規模での組織向けのサービスです。

System Infra
安定したシステム基盤で運用したい方へ
サーバ・ドメイン・SSL・バックアップ・監視・セキュリティを包括してサービス提供します。システムインフラを総合的に運用・保守します。

System Ops
稼働中システムの運用・改善を委託したい方へ
ログ監視・トラブル対応・アップデート・改善提案を継続実施。
安定的なシステム運用を目指すためには、日々の記録、監視、調査分析のうえでの改善を継続していくことが必要です。そして、その運用負担を軽減していく必要があります。

System Lab
新しい技術やAIを試したい方へ
AI連携・新技術検証・R&D研究開発支援など、 技術実証と社内展開をサポートします。
現在稼働中のWEBアプリケーション開発プロジェクト
📜 人生史作成AIチャット開発

手帳學プロジェクトの一環として開発中の「人生史作成AIチャット」。 手帳學フェローの人格モデルを基に、人間らしい文章生成を実現する HumanWritingEnhancer(人間らしさ生成モジュール)を開発。 React / Laravel / Python構成で、入力文を形態素解析し、論理性・感情・人間らしさをスコア化。 文章の温度・リズム・感情・偶然性を再現する「Human-like Writing Prompt Policy」 に基づき、人とAIが共に“人生を語る”体験を提供する。
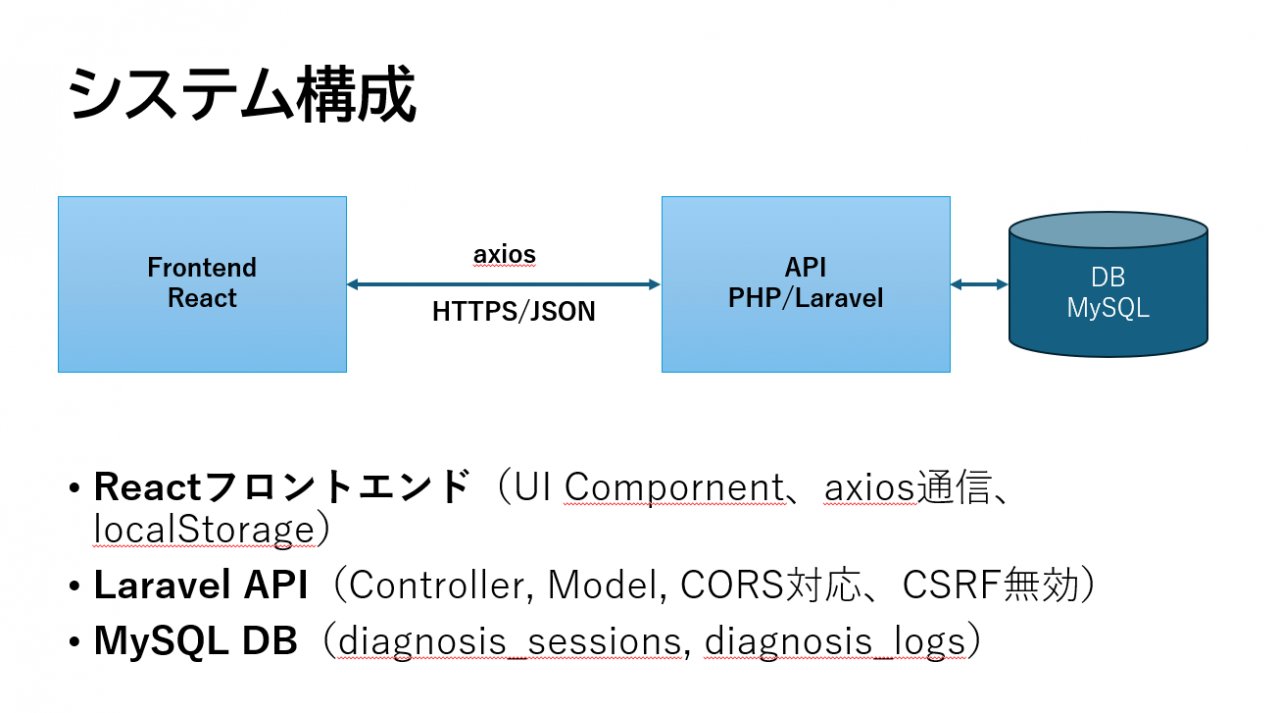
🤖 AIチャット診断アプリケーション

上の画像をクリックすると AIチャット診断アプリケーションのページに移動します。 ChatGPTのAPI(OpenAI API)を活用し、チャット形式で性格傾向や思考を診断するアプリケーションを開発。 フロントエンドはReact、サーバサイドはLaravel 12構成で、軽量かつ即応性の高いUXを実現。 質問・回答のやり取りをリアルタイムに保存し、セッション単位で解析・再現可能。 今後は「自分史ヒヤリングAI」「伴奏支援型AI」などChatGPTを最大限活用した人格設計型AIへ発展予定。 アイプラスワンではAIを積極的に導入し、WEBアプリケーションのUI/UXに最大限活用していきます。
🧴コスメブランド支援マルチテナント型WEBアプリケーションシステム基盤

個人ブランドの立ち上げから販売・経営支援までを統合したサービスを支えるWEBアプリケーションシステム基盤。マルチテナント構成で独立ブランド運用を実現する。 このマルチテナント基盤は、さまざまな分野で利用可能なプラットフォームとして開発している。
React/Next.js PHP/Laravel12 MySQL8 SaaS🍱 マルチテナント型ECサイトプラットフォーム構築

ECサイト構築パッケージとして、シングルテナントの利用形態だけでなく、マルチテナントとして最初から企画設計したECサイト構築用のパッケージ開発。 マルチテナント化は、最初から設計の中で考えておかないと、あとから横展開とかで簡単にやろうとすると実装レベルで崩壊する。 ちなみに、同一プログラム、同一データベースの中でテナントIDで振り分ける構成と、テナントごとに物理的にわけてしまうパタンと、さらには。。。規模によってその構成タイプも、また大きく変わってきます。
React/Next.js PHP/Laravel12 MySQL8 SaaS7つの習慣 Versionup版
自分の人生の主導権を自ら握り、環境や他人のせいにせずに行動を選択する生き方。 状況がどうであれ、自分の反応と行動は「自分で決める」ことができるという信念をもつ。
自分の人生の目的・理想像を明確にし、そこから逆算して今の行動を決めること。 ゴールが定まれば、日々の選択が一貫し、迷わずに進める。
本当に重要なことを見極め、緊急ではないが価値の高いことを優先する。 時間ではなく、使命感で生き方を整理する。
「自分」「相手」「社会(世間)」の三者すべてが喜ぶ関係を築く。 利他の精神で共に繁栄する日本的には近江商人の三方良しが似合う。 Win-Winという場合には、win-loseやlose-loseがあることに気をつけろ。
相手を変える前に、まずは相手を理解する姿勢を持つ。 共感的に聴くことで、信頼と対話が生まれる。順番があるのが解らねえ奴が多いな。
違いを恐れずに活かし合い、新しい価値を共に創り出す。 一人では到達できない成果をチームで実現する。
心・体・知・精神のバランスを整え、自己成長を続ける。 休息と学びを通じて、自分という道具を磨き続ける。
🎬 最新の動画

AIの基本の大規模言語モデルって、次の単語を推理しているだけなのか!?
2025/11/05

手帳學:625段階人生モデル
2025/10/18

人間の成長と欲求の関係:マズローのピラミッドを解体する
2025/10/14

千葉県鴨川市メガーソーラー計画の闇:クリーンエネルギーの見えざるコスト
2025/10/14

原因論だけでなく目的論があると捉え方は劇的に広がる 選択する勇気:アドラー心理学入門
2025/10/11

プログラミング開発者に必要な1000のスキル
2025/10/08

モダンビルダーのプレイブック:2025年の技術迷路をナビゲートする
2025/10/05

AIコーディングの諸刃の剣
2025/10/04

松田聖子の奇跡:永遠のアイドルの解体新書
2025/10/04

アイプラスワン 新たなAIパートナーと築く現代システム開発哲学
2025/10/04

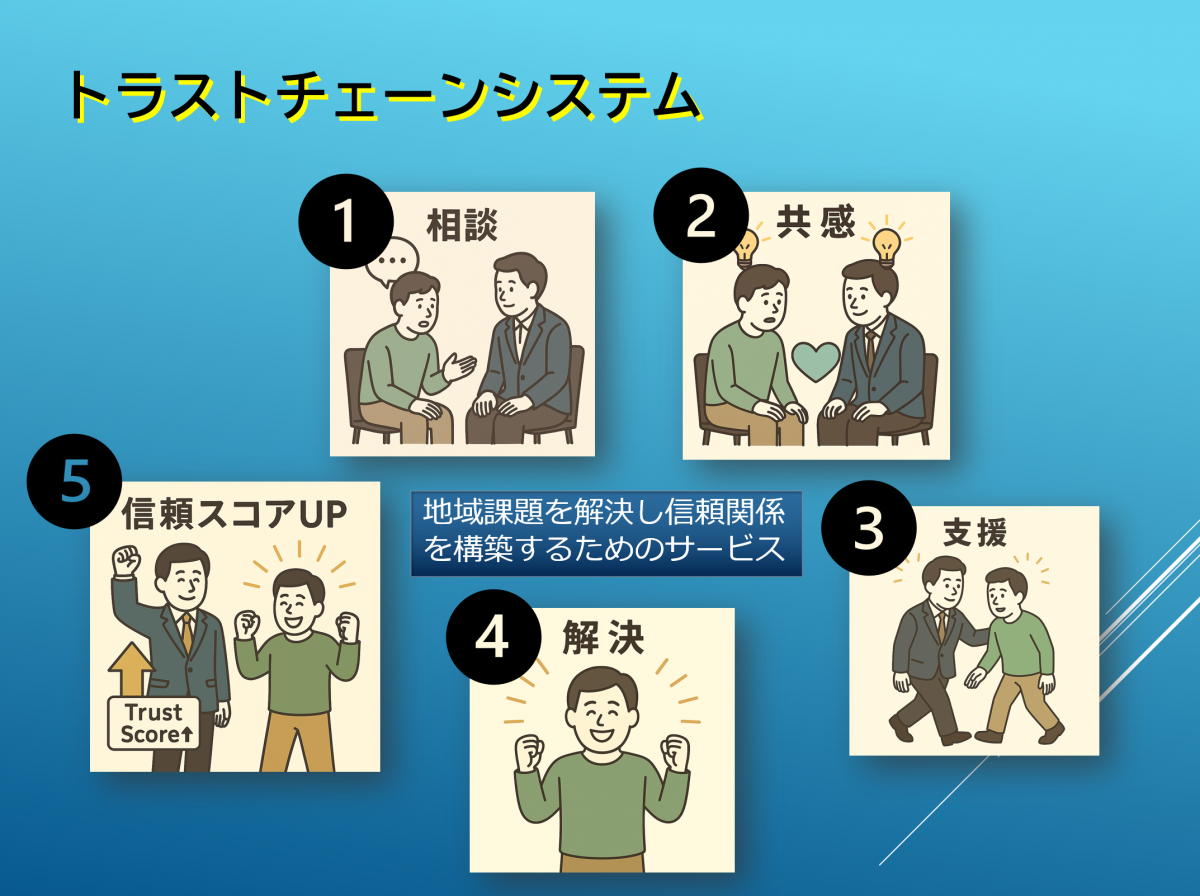
複雑な大規模ビジネスモデルでも、整理整頓して、シンプルなシステム構成のご提案が可能です。
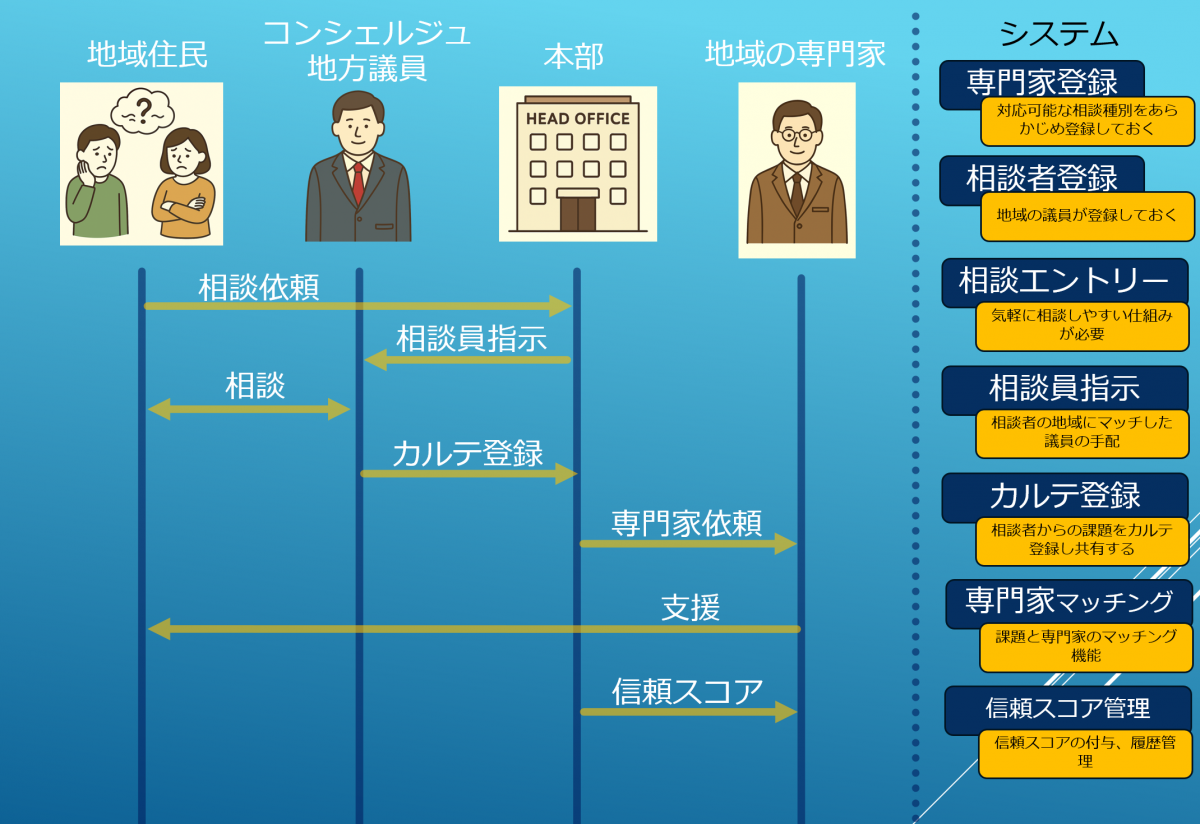
例:Trust Chain System 信頼連鎖型 ワンストップ支援モデル(信頼と共感に基づく、社会課題への包括的支援モデル)
大量の文章で記述された企画書をいただき、それをもとに、ワークフローを図解し、さらにシステム化する範囲を明らかにしていきます。
私たちが得意な分野はシステム化の中でも特に、要件分析、業務分析、データ分析などを行い、実現モデルを早急に定義することです。
話をうかがってから数時間後には、実際にページが用意されて、機能が動作することが可能な時代なのです。
Docker Laravel 12.19.3 PHP 8.2 MySQL 8.4.5 React 19 Next.js 15.3.4 TypeScript 5.8.3
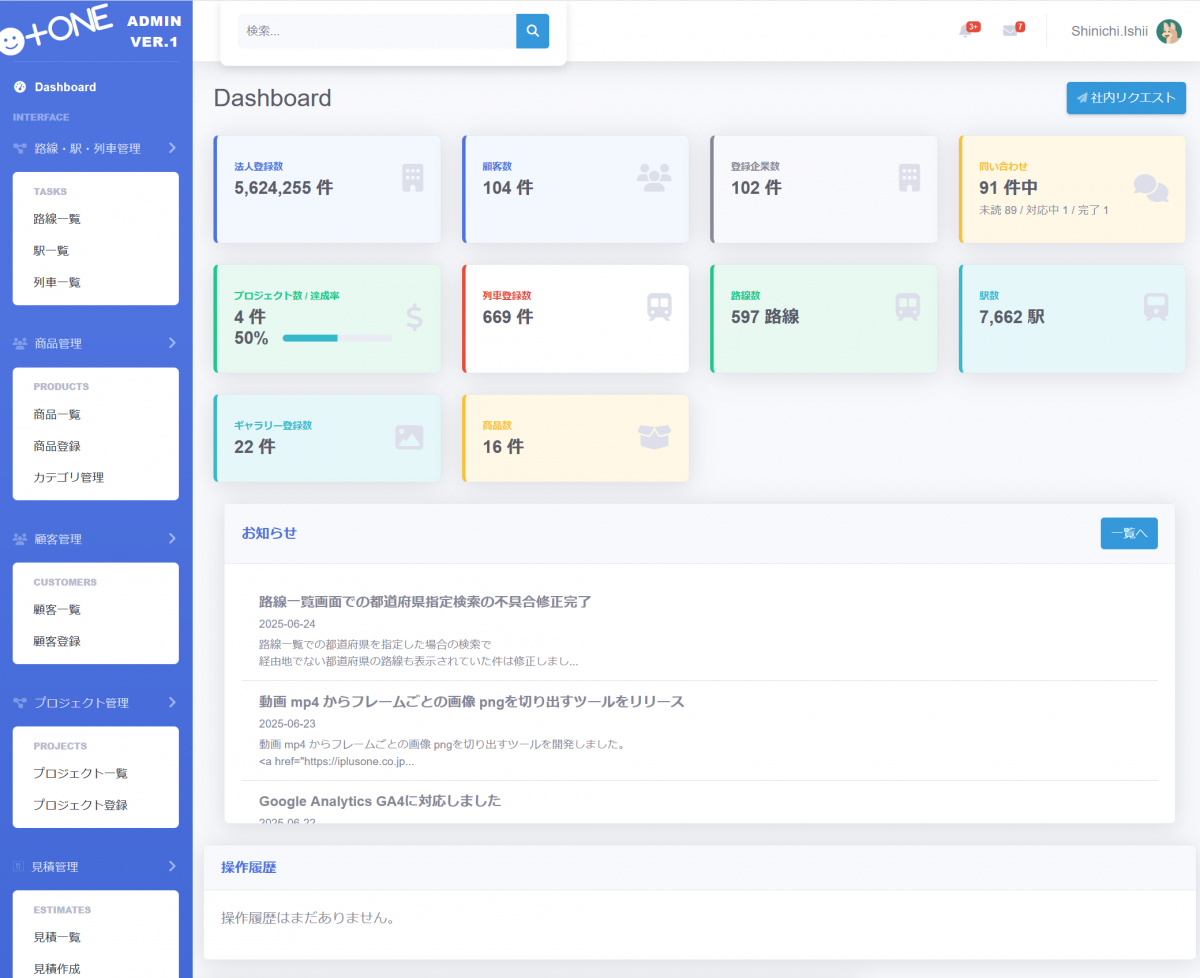
これまで作ってきたサービスを、あらためて PHP + Laravel で書き直しました。 クラウド上で利用可能な顧客管理、案件管理、見積書機能、請求書機能、プロジェクトチケット管理、写真ギャラリー管理などなど、 機能満載な WEB システム利用サービスを提供します。
全国 550万件の法人番号データをもとにした会社情報データベースもあります。法人データの中には、企業法人だけなく、 NPO法人や医療法人、宗教法人、社団法人などすべての法人データが含まれています。


安定的なシステム維持基盤を、いかに低コストで構築するか。について具体的に提案します。
人が作ったり、操作したりするから時間がかかるし、お金がかかるし、不具合もおこるのです。人間がやるべきは、その上位の部分。 動作させるプラットフォームを構築し、正しく動作検証をスピーディにできる環境を構築し、実践すること。 コンピュータ上で生成するすべてのものは、Aiがまさるし任せるときはすでにきています。 生成したコードや成果物を人間が把握し責任をもって提供していく時代なのです。
- Aiと共に育つ Aiを開発パートナーとして最大限活用することで、安定したシステム構築を速やかに実現する
- DBモデルを中心としたモジュール自動生成 扱いたいデータモデル、およびモデル間の関係を定義し、そこから基本機能を一気に自動生成する
- 徹底した部品化 安定稼働した部品の再利用性を追求する
- 冗長優先 人間が理解できるコードを優先して利用する
- 疎結合 依存度を極力減らして独立性を高める
- アンチパタン排除 安易な手法やレベルの低い技術に頼らず、あとで困るような事態を避ける
- 環境改善 常に環境を良い状態に維持していくことで、運用しやすい状態を保ちます
Docker + GitHub で生産性の高い安定的な開発環境を構築
Docker によるコンテナ管理、GitHub によるバージョン管理によって、 いつでも、どこでも同じ環境での開発が可能になり、チーム全体の生産性が向上します。 また本番環境へのプログラムの配布も安全です。
プログラミング開発からテスト検証、プログラムのバージョン管理、本番環境への反映などの一連のサイクルに対して負担を軽減することこそが 本来やるべきことに集中できる基本です。 サーバやミドルウェア、フレームワークのバージョン違いによる環境差分を無くすための構成を重視しています。


全国法人番号データベースを構築!ぜひ使ってね!
国税庁が提供する全国法人番号データをもとに、法人番号データベース検索サービスを作成しました。ご活用ください。 国土地理院の提供する緯度経度も持っているので地図も表示できます。Google Mapが地図API利用を有料化したので、国土地理院の地図へ移行する案件が増えています。 JavaScriptで指定した緯度経度へマーカーを表示させるなどの地図制御も同じように行えます。千葉県小児科医会の診療所マップ

エクセルファイルをページ上でドラッグ&ドロップでWEBにアップロード! エクセル上でたくさんの行の入れ替えは面倒。そんなときにはご利用ください
エクセルファイルをドラッグアンドドロップでページ上に表示! アップロード後に、ドラッグ&ドロップで行を入れ替えることができます。 入れ替えた内容でダウンロードできます! アップロードページはこちらから
アイプラスワン(iPLUS ONE)について~
私たちは、数多くのコンピュータシステム開発に関わってきました。特に、WEBアプリケーションが誕生してからは、WEBサイトサービスの構築を中心とした開発に対応してきました。
サーバ環境構築、サーバ維持管理、WEBアプリケーションサイトの企画から実装・テスト、そしてお客様が抱える個別のシステム課題を一緒に解決してきました。
常に、挑戦する行動力を武器として、つくることに楽しみを感じてきました。
コンピュータシステムは、お客様の事業・ビジネスを支える大きな役目を担っております。
さらに、AIを最大限活用することで、人間では実現不可能なスピードと量に対応することができ、それを人間が質をあげることで、これまででは不可能だったことを可能にしやすくなる時代がきています。
人間がじっくり考えてからつくる時代から、どんどんつくって試していく時代へと移り変わりつつあります。
会社概要
| 商号 | 株式会社 i PLUS ONE(アイプラスワン) |
|---|---|
| 設立 | 2005年5月2日 |
| 代表者 | 代表取締役 石井 伸一 |
| 資本金 | 10,000,000円 |
| 事業内容 |
|
サーバ環境、プログラミング言語、WEBアプリケーションフレームワークを最大限活かした、便利さをご用意致します。
Linuxサーバ(CentOS,AlmaLinux,RockyLinux)環境構築
DockerDesktop, GitHub, Visual Studio Code
Web Design、HTML/CSS Code Generate and Check、AI refactoring
WEBサイト構築全般支援
Linux Webアプリケーションサーバ環境構築 Apache/Nginx
WEBアプリケーション開発 PHP/Laravel+MySQL
サーバサイド開発
ホームページ・ドメイン・サーバの月定額サービス
車種マスタ管理
ここでは、車をモデルにした実演として、登録、一覧の並び替え・編集などを行い反映できるページです。
データは即時反映され、画像・並び順・車種名などを柔軟に更新可能です。
歴代クラウンのデータを自由にいじってみてください。
フォント比較:文章の読みやすさを考える
以下は同じ文章を、異なるフォントで表示した比較です。
① Noto Sans JP(本文用に適用中)
文章の読みやすさは、見た目のデザインと同じくらい重要です。適切なフォント、行間、文字サイズは、読者のストレスを軽減します。
特にWebでは、読みやすいゴシック体が好まれます。目に優しい色使いや段落の取り方も意識しましょう。
② Roboto Condensed
文章の読みやすさは、見た目のデザインと同じくらい重要です。適切なフォント、行間、文字サイズは、読者のストレスを軽減します。
特にWebでは、読みやすいゴシック体が好まれます。目に優しい色使いや段落の取り方も意識しましょう。
③ Volkhov(セリフ体)
文章の読みやすさは、見た目のデザインと同じくらい重要です。適切なフォント、行間、文字サイズは、読者のストレスを軽減します。
特にWebでは、読みやすいゴシック体が好まれます。目に優しい色使いや段落の取り方も意識しましょう。
⑥ Nunito
文章の読みやすさは、見た目のデザインと同じくらい重要です。適切なフォント、行間、文字サイズは、読者のストレスを軽減します。
特にWebでは、読みやすいゴシック体が好まれます。目に優しい色使いや段落の取り方も意識しましょう。
④ 游ゴシック (Yu Gothic)
文章の読みやすさは、見た目のデザインと同じくらい重要です。適切なフォント、行間、文字サイズは、読者のストレスを軽減します。
特にWebでは、読みやすいゴシック体が好まれます。目に優しい色使いや段落の取り方も意識しましょう。
⑤ メイリオ (Meiryo)
文章の読みやすさは、見た目のデザインと同じくらい重要です。適切なフォント、行間、文字サイズは、読者のストレスを軽減します。
特にWebでは、読みやすいゴシック体が好まれます。目に優しい色使いや段落の取り方も意識しましょう。
写真を美しく見せる5つの手法
同じ写真でも見せ方ひとつで印象は大きく変わります。以下に代表的な5つの手法をご紹介します。
① フルワイド表示で写真の迫力を最大化

画面いっぱいに広げて表示することで、視覚的なインパクトを与える手法です。ヒーロービジュアルなどに最適。こちらは1200 x 480 ピクセルの熊本県阿蘇の情景です。
② カルーセルで複数写真を整理して見せる(マウスカーソルが画像の上にあると動きません)
自動または手動で切り替わるスライド形式は、複数写真をコンパクトに見せるのに便利です。
⑤ ホバーアニメーションで印象的に

ホバーでズームや明暗をつけるだけでも、写真の印象は劇的に変わります。